Site speed is very important these days. Important enough for Google to develop a tool to test it: Test My Site with Google. This tester will tell you how quickly your site loads on a 3G network - 3G being the most used network. The reason it's important is that for every second longer it takes your site to load, you risk losing more visitors. Think about it - you want to look at a site on your phone, but it just rolls and rolls and takes forever to load, and then when it does, you're missing some of the content. Yuck! Most of the time, you would just move on to the next site that DOES load quickly and fully.
When Acorn builds a site, we make sure the site meets or exceeds Google's sitespeed requirements. Unfortunately, as time goes by, and you add content, your site can slow down and not load as quickly. If you've ever read an article on how to increase your sitespeed, your head might be about to explode with allof the technical tips that you have no idea how to go about implementing. Here are a few easy tips to keep your site loading fast.
1 - Use a video-hosting platform instead of loading your video directly into your site.
This might seem like a no-brainer, but we get questions about it pretty frequently. Simply load your video to YouTube, then embed the video into your site page or blog post. It's really easy with WordPress. You save a ton of space, and also get the added benefit of having your video accessible on the second-largest search engine in the world.
2 - Make sure your images are the right size.
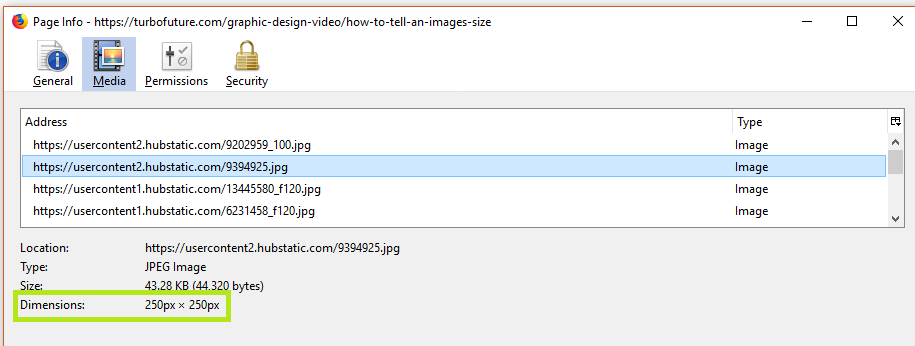
If you load a large image into a small space, you will use up more resources than needed, which will slow down your loading time. You will also cause your images to display wrong on different devices. When your site was built, you should have been given the images sizes for your header photos, sidebars, etc. If not, it's easy to check:
- Using the Firefox browser, right click on your image
- Scroll down to View Image Info
- In the Media tab, look for Dimensions - this is the size of your image
Use a free photo editor like Pixlr Express to resize/crop your image to the correct size.
3 - Minimize your images before you load them to your site.
Before you load an image to your site or blog, you should make the image file smaller. This doesn't mean making the image size smaller, as in step 2, but rather minimizing the file to make it load faster. Use a free product like TinyPNG to compress your images. This will not make your images look bad or pixelated, it will just help them load faster.
Using these tips will help keep your site loading quickly, thus keeping your potential customers on your site instead of your competition!